

If you are a Mac user, you have a built in editor that you may not even be aware of: Preview Image. It also will give you a transparent background versus a white background like a. When uploading images to the web (whether it’s social media or your website), saving it as a. In addition to the size of the file, the type of the file that you use is also important. (If you don’t constrain the proportions, your image will get stretched out and weird-looking.) (The above in this post is 600 pixels wide, just to give you a frame of reference.) Keep the proportions “constrained” so that it adjusts the height in proportion to the width.
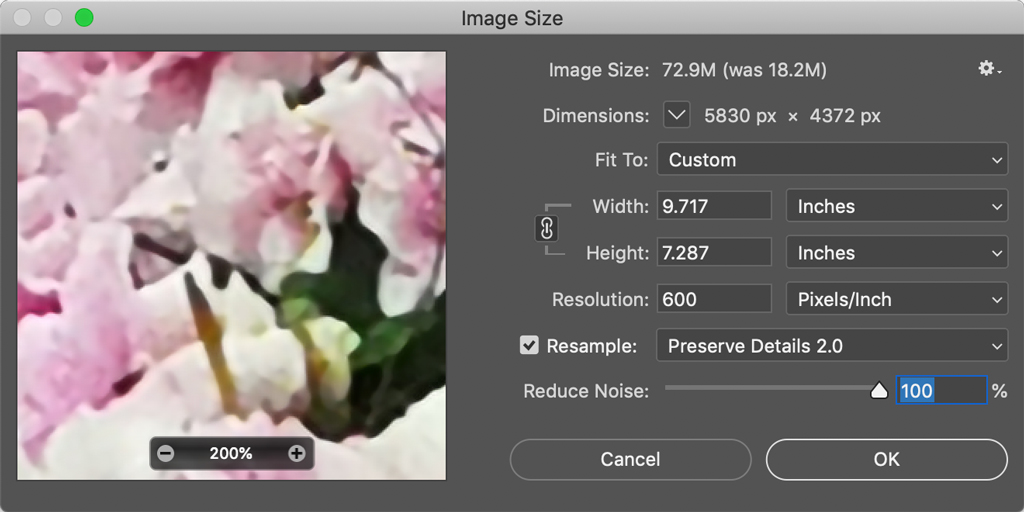
If your image is really big and you need to make it smaller, simply open the file, go to Image, Click on Image Size, and resize it.Ī good size for the web is something around 300-600 pixels wide. Just go to the website URL and start using it. You can edit straight from the website itself: So you can literally edit on the fly! The best part about it is that you don’t have to download anything (and again…it’s FREE)! This is one that we stumbled upon and is quickly becoming a favorite of ours because of its simplicity. Here are a couple that we like to use when we are in a pinch and don’t want to get all techie with Photoshop. In fact, there are a few that are free and allow you to do exactly what you need to in order to get your images up and on the web in the format you need and want. And let’s face it unless you have aspirations to be the next Annie Liebovitz (whose work is amazing, BTW!), you don’t need such complex software to edit your images. There is a fairly steep learning curve with using such sophisticated software. While software programs like Photoshop are fabulous and powerful, they aren’t for the faint of heart. The smaller the file size, the faster it will load. Since it’s only being seen on the screen, and not printed, the resolution can be as low as 72 dpi. But the web is an entirely different animal. We are all so used to taking our pictures at the highest possible resolution (like 300 dpi) because that’s what you need to do if you want to print great looking pictures.


In this post, we will give you some tips on how to actually edit your images and make them web-friendly – with free software! These same tips will also work if you have pictures that you want to email to someone but the file size is too big (friends don’t send friends images that are 3MB and bigger!)Įver notice on some websites that it takes FOREVER for an image to load? It will slowly creep in on the page? That’s because the image was not properly sized to be web-friendly.


 0 kommentar(er)
0 kommentar(er)
